常见托管平台优劣比较
目前比较常见的静态页面托管网站有Gitee、Vercel、Netlify、Webify等。以下我会简单列举这几个托管网站的优劣。
| 托管网站 | 优点 | 缺点 |
|---|---|---|
| Gitee | 国内服务,速度可观,部署方式类同githubpage。推荐 | 容量小,且对图片滥用管理更加严格,静态页面部署后需要手动刷新。 |
| Vercel | 速度较快,支持监测github仓库变动后持续部署,操作简单。推荐 | 近年来IP屡次被墙,需要解析到自定义域名才能正常访问 |
| Netlify | 速度较快,支持监测github仓库变动后持续部署,操作简单。非常推荐 | 线路支持不全面,国内部分地区可能依然较慢 |
| Webify | 腾讯云在关闭coding的静态页面功能后推出的平替产品,背靠大厂好乘凉,速度有保障,送免费流量包 | 腾讯云的收费机制缺乏信誉,今年已经屡次单方面更改收费机制。不推荐 |
以下是上文列举的几个第三方部署的具体使用方案,虽然每个方案都是平行的,意味着你其实可以都做,但是我个人推荐是选择其中之一即可。过多的部署除了平添一个镜像站,并没有多大意义,把精力集中在产出更多优质内容上才是最重要的。
Gitee简介
Gitee目前的规则限定较多,仓库大小限制在1GB,且对仓库用作图床做了极大限制,部署在gitee的博客图片可能会被替换成Gitee图标。效果不太好看。
与github一样,Gitee也是一个基于 Git 的代码托管服务站。而且与github的联动非常好,可以直接通过Gitee导入Github的仓库,然后使用Gitee的仓库来git clone项目,之后再重新设置远程仓库链接,将修改push到Github上。下次又需要git clone的时候,只要确定Gitee的仓库拉取了最新修改即可。这也是我一度将Gitee称之为工具人的原因。
博主的恶趣味,工具人Gitee实锤
工具人Gitee的闭环操作
这条适用于所有被从Github上使用git clone以后极慢的速度困扰的朋友。
注册:首先肯定需要注册一个Gitee的账号
这里我们要注意一下,账号名关系到镜像站的二级域名,也即是username.gitee.io,这点与Github page极为相似。所以记得保证用户名和个人空间网址保持一致。导入Github项目到Gitee:
之后我们可以在右上角找到从Github/GitLab导入仓库的选项
支持使用Github仓库的URL(git clone 后面挂的那个)导入,如果绑定了Github账号或者GitLab账号,也可以直接导入你在Github已有的项目。导入仓库之后,直接使用git clone+Gitee仓库的URL就可以了,这个方法和Github并无不同。
git clone下来项目以后,需要重设项目远程仓库地址。
1
git remote set-url origin github仓库URL
之后照常使用git push指令即可。配合Gitee的仓库刷新,下次还是从Gitee那里clone,工具人就是这么好用。
将Hexo部署到Gitee上
首先需要在Gitee新建一个仓库来存放博客的静态页面资源,仓库名必须和你的用户名一样,比如我的用户名是测试,那么就建一个叫做测试的仓库,
然后在站点配置文件
~/Blog/_config.yml的deploy配置项添加Gitee的仓库URL。
此处建议所有的Deploy链接都使用HTTPS链接,便于之后在使用Github Action实现全自动部署时的Token配置。运行
hexo clean && hexo g && hexo d即可将静态页面部署到仓库内。
之后还需要在Gitee的仓库内找到Gitee pages,选择存放静态页面的分支和目录之后(一般都是默认的master和/目录吧),点击部署,等待部署完成后即可使用https://username.gitee.io访问了。2020年10月后github新建仓库默认分支改为main,gitee如果是clone过来的也可能把分支结构带过来。注意留意更改。
值得注意的是,Gitee现在已经不提供Gitee Pages Pro服务,就算想花钱也没法开通,也就无法自动部署,需要手动点击更新。不过配合Github-action以及相应的脚本,我们依然可以实现自动更新Gitee pages。
由此,可以将这个
https://username.gitee.io作为国内镜像站来使用。(结果还是工具人啊)
编写技巧
因为现在有了多线部署的需求,再加上还有Gitee这个无法自定义域名的镜像站,所以对于站内文章,我们要尽量避免使用原来的永久链接,改用站内文章引用的方式来写。
Hexo自带站内引用文章链接的tags,
1 | {% post_link [post_name(不需要.md后缀)] [post_title(可选,若不写会使用post_name作为链接的名称)] %} |
镜像站跳转动作
此处提供一个我用原生js写的镜像站跳转动作。来更好的使用Gitee工具人。
1 | function Mirror() { |
活用这个镜像站跳转方法的方案可以参考这篇教程:基于Butterfly主题的右键环形菜单
DNS隐性URL解析
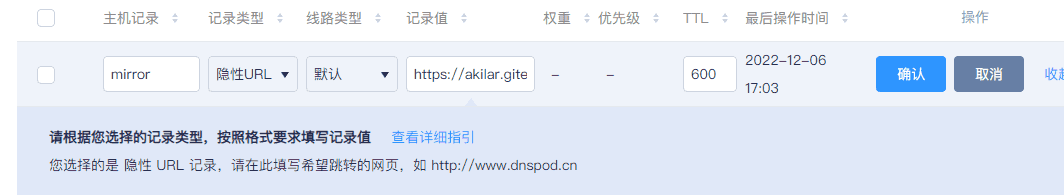
更新于2022年12月06日,可以通过隐性URL解析实现伪自定义域名。
说一下我最近新学到的内容,虽然Gitee并不支持自定义域名,但是我们可以通过在DNS解析处设置隐性URL,指向我们的Gitee站点来实现用自定义域名访问Gitee。缺点是这样一来,站点的SEO基本是不用指望了。不过本来也是镜像站,谁在乎工具人的SEO啊。
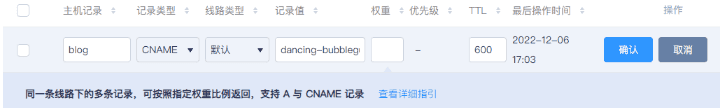
推荐是使用一个二级域名。例如我的域名是
mirror.来访问我的gitee镜像站测试.gitee.io,则解析记录应该这样写,主机记录填写希望使用的二级域名头,也就是mirror,记录类型选择隐性URL,线路类型自己选择需要的,记录值填写需要跳转的完整域名(带协议),即https://测试.gitee.io
Vercel简介
Vercel提供免费的serverless和全局CDN服务,使用者只需要通过几步简单的注册以及导入仓库即可完成部署,从个人体验来看,Vercel现已支持根据username.github.io的master分支是否变动来启动自动部署。
2020年10月后github新建仓库默认分支改为main,注意更改。
使用教程
- 访问Vercel官网,点击右上角的sign up进行注册
极有可能遇到的bug
若注册时提示
Error:This user account is blocked.Contact support@vercel.com for more information.这是由于Vercel不支持大部分国内邮箱。可以将github账号主邮箱改为Gmail邮箱。
但是根据群友反应,将github账号主邮箱切换为Gmail以后,Vercel又会提示需要使用手机号码验证。然而github并没有提供手机号码绑定的内容。
综上,建议一开始注册github账号时就使用Gmail等国外邮箱进行注册。- 国内访问Gmail的方案:
- 直接使用QQ邮箱手机版,它提供Gmail的访问路线,可以直接注册并使用。
- 使用Ghelper等浏览器插件访问。详情可以参考这篇文章:玩转Microsoft-Edge
- 若是执着于当前Github账号,可以参考以下方案进行尝试:
- 完成了Gmail等国外邮箱的注册,打开github->头像->settings->Emails->Add email address,并完成邮箱验证。
- 在
Add email address下方的Primary email address选项中将Gmail设置为主邮箱。
- 国内访问Gmail的方案:
注册完成后选择新建一个项目
填入你在Github上部署静态页面的地址
例如我是https://github.com/测试lxh/测试lxh.github.io,加不加.git都不影响最终识别仓库。
此时可能会提示这是否是你的仓库。
如果是就大胆选yes,如果是别人的仓库,那就选No,Vercel会自动帮你fork这个仓库到你的Github账号里。导入静态页面仓库之前,需要为你的Github安装Vercel,此处建议选择All repositories,意为为所有仓库安装,当然,你也可以选择只为当前仓库安装,也就是Only select repositories。
如果哪天反悔了,可以在github->头像(右上角)->settings->Applications(列表下数上第四个)->Installed Github Apps里修改。
之后会识别出你的静态页面,单击Continue
Vercel的PROJECT NAME可以自定义,不用太过在意,但是之后不支持修改,若要改名,只能删除PROJECT以后重建一个了。
下方三个选项保持默认就好,因为username.github.io的master分支内是本身就已经部署好的静态页面,所以没必要选择特定的框架去再次编译。(博主也试过用源码交给他自动编译部署,但是各种bug,所以不建议,想要自动部署可以使用Github Action来实现。)2020年10月后github新建仓库默认分支改为main,注意更改。
到此时,Vercel的部署其实就已经完成了,可以使用Vercel提供的默认域名来访问静态页面,比Github的原网站要快许多。
自定义域名配置
想必到了这步一定不会甘心于默认域名,所以可以在project->settings->domains里配置自定义域名,填入自定义域名以后还要根据Vercel提供的解析记录去自己的域名DNS解析处添加相应解析。以及替换域名解析的DNS服务器(视供应商不同,生效时间可能长达48小时)。这里Vercel的线路建议选择为电信。因为Vercel在电信的表现良好,联通和移动就一般般了。之后可以考虑在将移动联通的线路设到Coding那边去。关于双线部署的内容可以参考:使用Coding和github来实现双线部署可能添加解析记录或者替换DNS服务器供应商以后还是显示不生效。可以检查看看你的线路设置是否把
Vercel线路设置为默认。因为检测时不能保证Vercel后台也是走的电信线路。但其实你的配置是生效的。所以可以压制一下强迫症。2021年5月初,
Vercel因为一些原因被GFW屏蔽,导致无法访问。各位可以通过更改相应的域名解析记录来恢复访问。
A记录就从76.76.21.21改成52.76.85.65,CNAME记录则是从cname-vercel-dns.com.改成cname-china.vercel-dns.com.;关于A记录,可用的IP值也可以从这个里面找:Vercel可用解析记录IP,因为是gist,大概要翻墙才能看。- 至此,
Vercel的配置就完成了。可以关闭DNSPOD上指向username.github.io的解析记录了。
可能存在的BUG
部分读者反馈,vercel部署完成后并没有随着对应的github仓库更新而触发持续部署。
解决方案
- 打开相应的vercel项目,查询Settings->Git->Production Branch。
- 可以看到SELECT BRANCH存在三种选项:
main:主分支Repositories Default:对应的github仓库的默认分支Custom:自定义分支,选择后在BRANCH NAME内写入期望监测的分支名
- 一般情况下
main和Repositories Default是等效的。而2020年10月之前创建的仓库默认分支为master,此时选择Repositories Default或者选择Custom后在BRANCH NAME填入master,这两个也是等效的。 - 根据@hopelight反馈的情况,选择
Custom,并在BRANCH NAME填入master的方法有时未必生效。可以尝试在github仓库中将期望触发监测的分支设为默认分支后,再在Vercel的Production Branch选项中选择Repositories Default。 Vercel未自动更新的情况均定位至此处,遇到相应问题的读者可以尝试三种选项来排除潜在的错误。
Netlify简介(纯机翻)
Netlify是一个现代网站自动化系统,其JAM架构代表了现代网站的发展趋势。所谓JAM,就是指基于客户端JavaScript、可重用API和预构建Markup标记语言的三者结合。
有了Netlify,我们只要在本机Git中写前端代码,然后推送它,网站就能完美地对外呈现,并且附送大量好功能:全球CDN、持续部署、一键HTTPS和更多。
部署操作
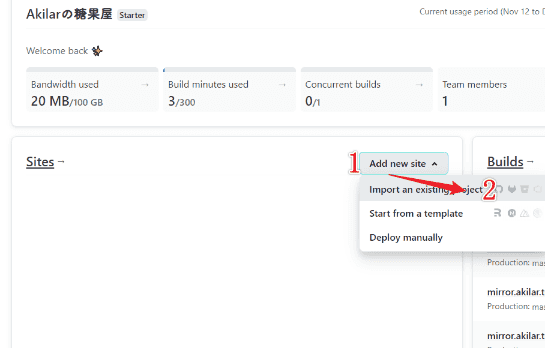
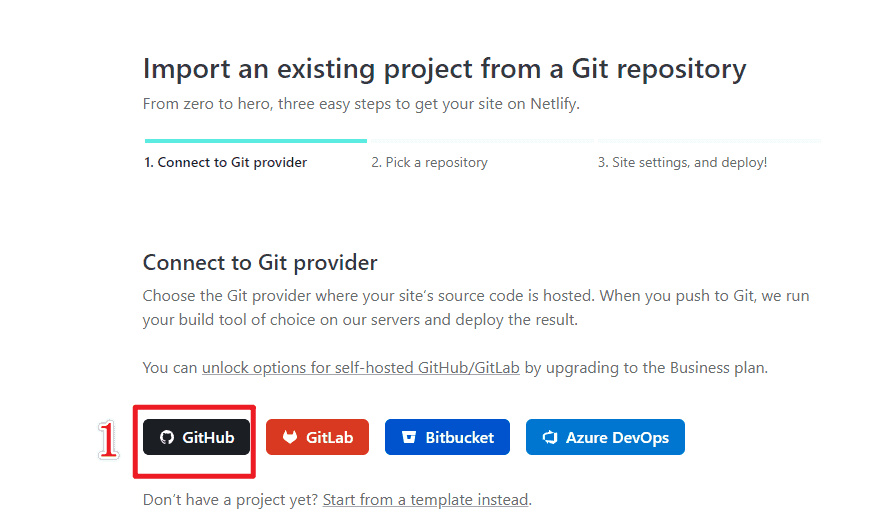
- 登录Netlify官网后,点击右上角的sign up注册账号,支持关联github账号。按照提示注册完成后在首页点击Add new site,选择Import an existing project。
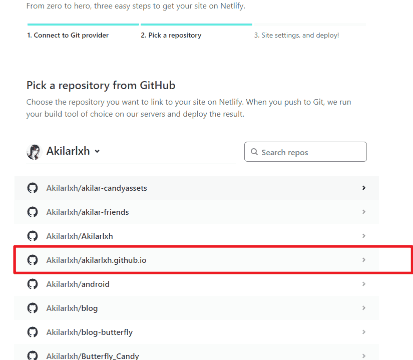
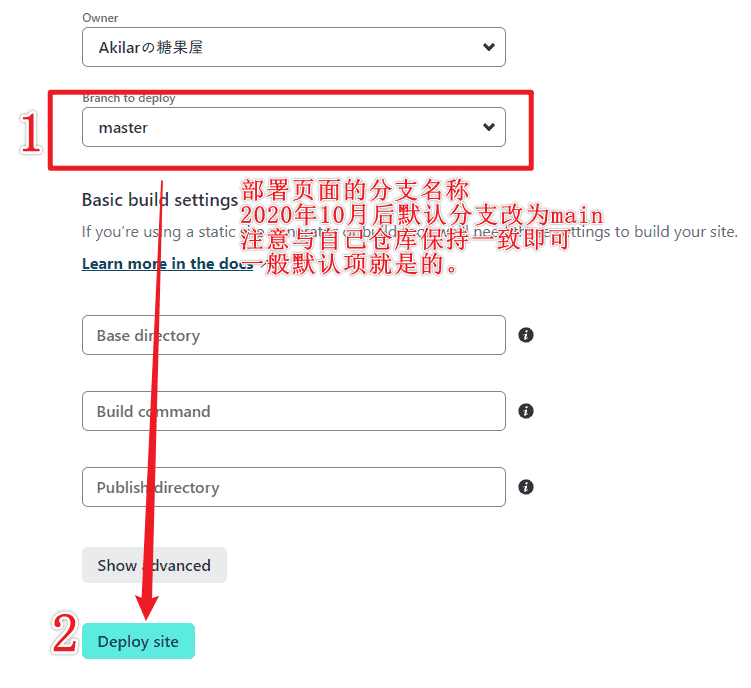
之后会提示你关联账号选择已有项目。选择登录github,之后选择我们的博客静态页面仓库,也就是
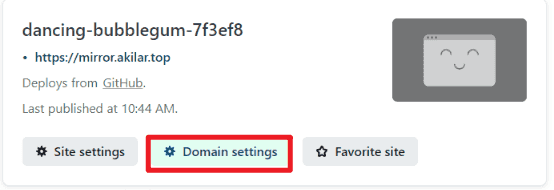
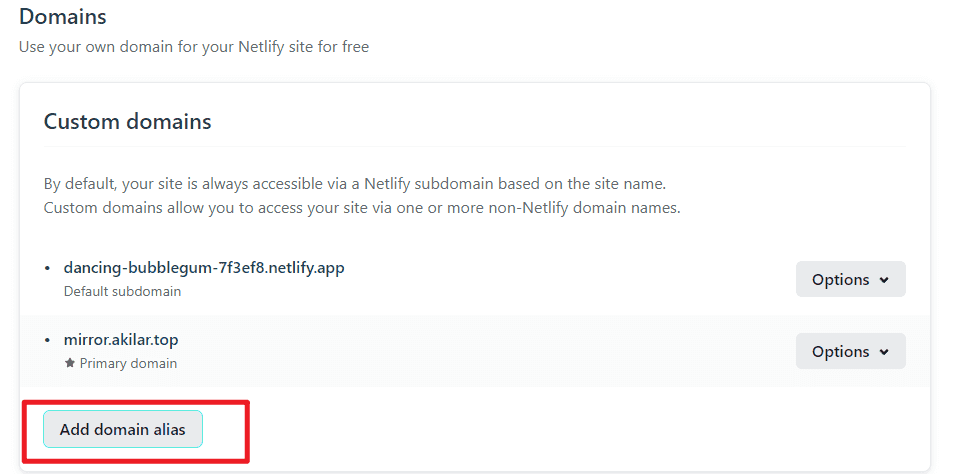
username.github.io部署成功后在项目页面找到domain settings
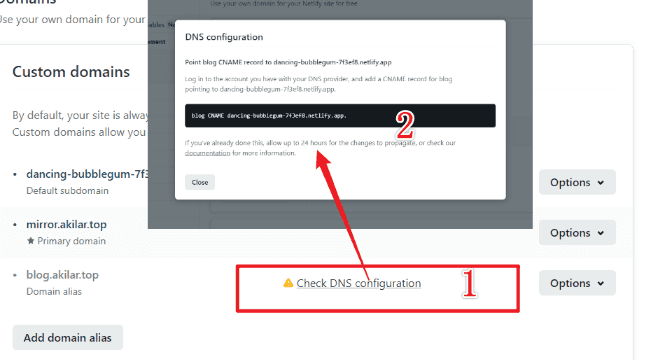
- 之后点击Check DNS configuration获取需要的解析记录。
- 按照给出的解析记录到DNS控制台添加对应的记录即可。
Webify有官方教程:云开发Webify文档。但是怎么说呢,先是我之前用了腾讯云的CDN,结果被混乱的收费机制背刺,先是对象存储要收费,再是CDN流量要收费,再是HTTPS加速要收费,反正我是算不清的。再是用了腾讯云的云开发,当时是申请了内测免费套餐,那会儿口口声声说终生免费,每月自动续期的,结果,今年八月被强制释放资源。总之腾讯云以前一直是亏本运营的,结果以往在游戏行业无往而不利的手段在云开发市场愣是没有抢占到先机,现在不装了,表示他就是来挣钱的。所以就我本人的观感来说,Webify的后续肯定是要转向收费服务的。
虽然Webify节点丰富,速度可观,但是我的意见是:不建议使用Webify。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to 测试's candyhome,wish you a nice day .