更新记录
Hexo博客优化蓝图
2022-12-07: 优化内容调整
- 调整了教程描述,简述每篇教程的作用
- 移除了gitee镜像站和coding双线解析的过时内容
2022-12-03: 教程更名
- 新版优化路线更名为优化蓝图
- 新增优化流程图
- 后续优化内容待更新
2022-01-19: 文本迁移
- 将gulp内容从合集迁移至独立文章
- 新增字体压缩相关内容
2020-12-08:静态资源加速教程
- 移除原本的简略内容。
- 独立编写一篇详细的静态资源加速图文教程。
2020-11-17:给js添加异步加载属性
- 使用defer和async控制异步加载
- 调整js的加载顺序,减少HTML加载阻塞
2020-10-02:优化博客静态资源提升访问速度
- 压缩图片资源
- 使用jsdelivr给js、css文件提供免费CDN加速
- 使用lighthouse评测网页性能并获取改进意见。
2020-09-23:给博客添加PWA
- 仅针对Butterfly
- 给Hexo博客添加PWA渐进式网络应用
- 配合GULP插件压缩静态页面资源
2020-09-22:使用Github Action实现全自动部署
- 根据存放源码的主分支是否变动决定是否启动持续部署
- 自动部署至Github、Coding、Gitee。
- 使用脚本自动更新Gitee Pages。
2020-09-22:使用Gitee提供镜像站支持
- 将Hexo部署到Gitee作为Hexo镜像站
- 使用Gitee Pages部署静态网页
- 使用
https://usernanme.gitee.io访问镜像站
2020-09-21:使用Coding和github来实现双线部署
- 将Hexo博客部署到Coding
- 根据主分支是否变动决定触发持续部署
- 给Coding添加自定义域名,提供国内线路。
2020-09-21:使用Vercel加速Hexo博客
- 使用Vercel给Github pages提供免费CDN服务
- 根据主分支变动与否决定是否触发持续部署。
2019-04-09:Hexo博客搭建
- Win10、Ubuntu系统下的Hexo安装配置
- 将Hexo部署到Github上,开通Github pages服务,使用
https://username.github.io访问Hexo博客。 - 域名绑定,使用自定义域名访问Github pages。
- 定制脚本,只需要敲数字就能完成一系列指令操作。
前言
本篇归纳了本站的优化蓝图,提供各类对博客加载速度的优化教程。理论上可以通过复现本篇教程实现和本站相同的效果。对于同类型站外教程也会做并行归纳。欢迎读者踊跃投稿。
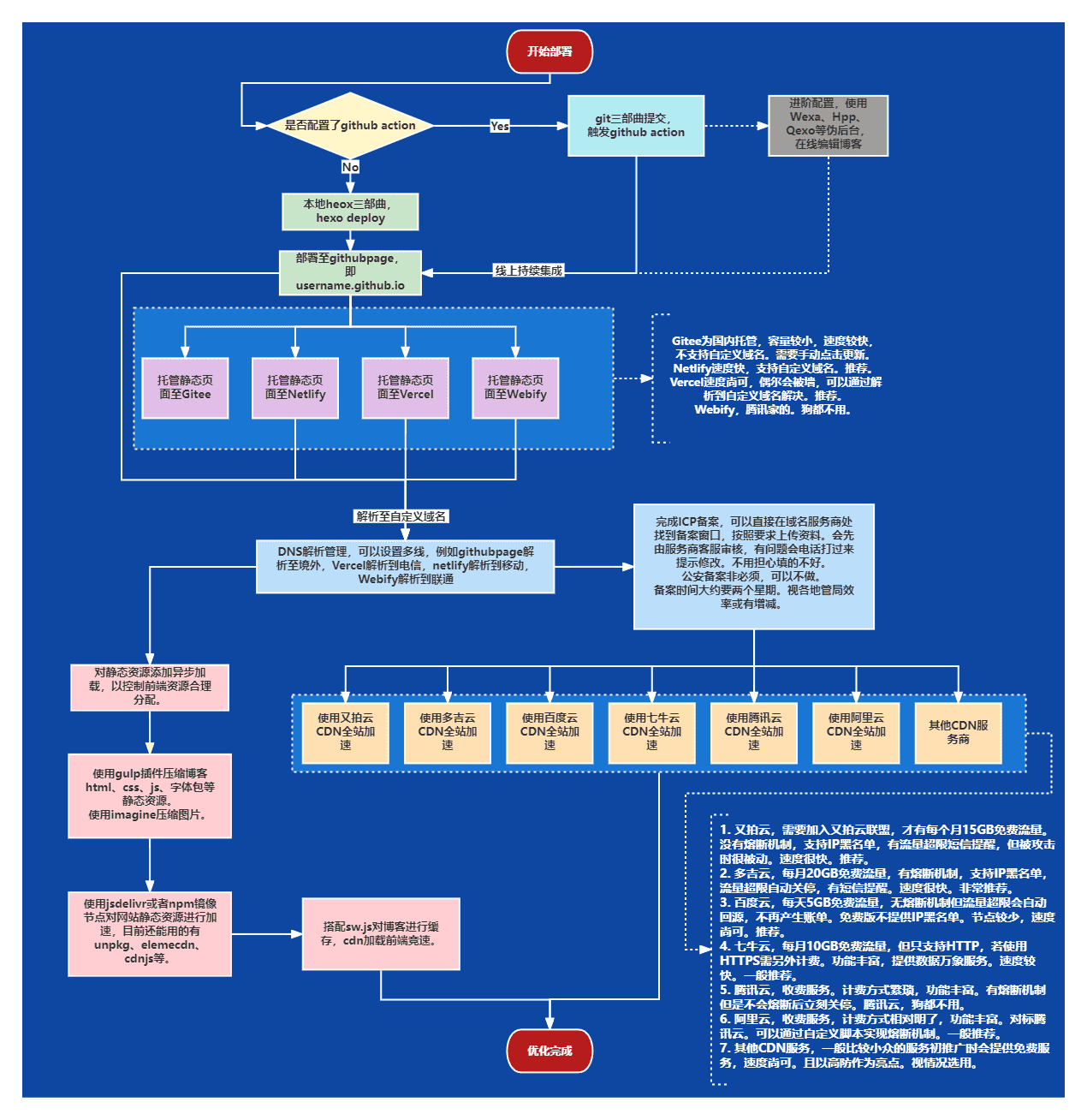
关于整体的优化路线,可以参考下图。
点击查看博客优化蓝图
博客搭建
在优化博客之前,首先肯定需要搭建一个Hexo博客。
🍰Win10下搭建
Win10-Hexo+github搭建个人博客
通过这篇教程,能够实现
Win10系统下的Hexo安装配置- 将Hexo部署到
Github上,开通Github pages服务,使用https://username.github.io访问你的Hexo博客。 - 域名绑定,使用自定义域名访问
Github pages。 - 博主定制脚本,只需要敲数字就能完成一系列指令操作。
🍫Ubuntu下搭建
Ubuntu本质依然是linux系统,如果是对linux系统不了解的不建议在linux系统上进行操作。
如果保持着学习的心态,那么在做好可能会需要多次重装的心理准备后,可以先看看前置教程。
Ubuntu重装日记
在配置好相对完整的linux美化开发环境以后,再继续进行Hexo博客的搭建。
Ubuntu-Hexo+github搭建个人博客
通过这篇教程,能够实现
Ubuntu系统下的Hexo安装配置- 将
Hexo部署到Github上,开通Github pages服务,使用https://username.github.io访问你的Hexo博客。 - 域名绑定,使用自定义域名访问
Github pages。 - 博主定制脚本,只需要敲数字就能完成一系列指令操作。
Github Action
在网站搭建完成后,我还是推荐各位先尽早学习github action,首先,它的作用很明显,可以把最耗时的hexo g -d过程放到线上。而且每次git三部曲只需要提交增量更新的内容,节省大量时间,让我们可以专注于编写博客产出更多优质内容。而且配置github action时需要上传博客源码到git仓库,这一步本身就保证了你能实现源码的版本管理,这样后面即使出了错也可以立刻回滚补救。
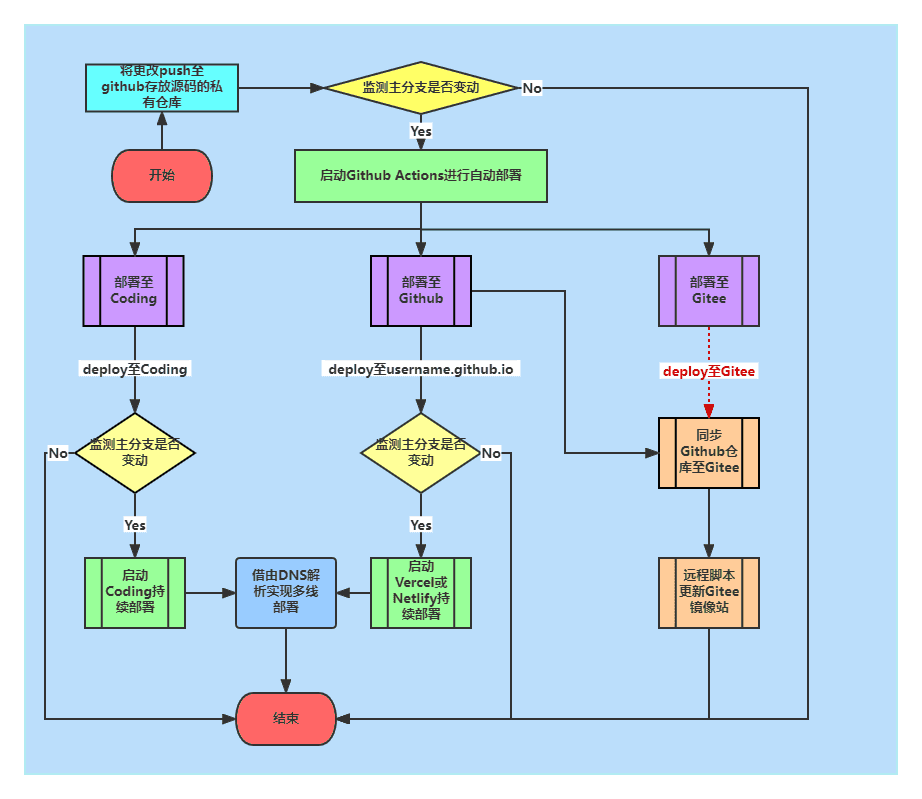
在学习以下四步加速方案前,先来了解一下这个加速过程的原理
点击查看博客部署路线
使用第三方托管平台部署博客
通过将博客托管到速度更快的第三方托管平台上,提升博客访问速度。
多线部署内容
多线部署的原理其实非常的简单,说白了就是借助DNS解析的线路管理,针对不同线路解析到不同的托管平台。比如githubpage解析到境外,Vercel解析到电信线路,netlify解析到移动线路等。
以DNSPOD为例,比如当前有多条解析记录解析到不同的部署平台,可以是vercel的、netlify的、githubpage的,然后在线路类型中选择对应的线路。从而达到分流的目的。
这样做的好处也很明显,对不同线路的流量可以达到一定的分配均衡,如果你有使用计费或者计量的CDN服务,这种作用体现的就更加明显。比如境外流量,githubpage本身就够快了,那么我们大可以把所有境外访问都解析到github去。(这样也能轻松挡下脚本小子从境外白嫖的机子发起的攻击,让脚本小子和github斗法去吧)
二级域名的活用
二级域名的活用方案其实就是上文提到的第三方托管平台部署方案和多线解析方案的衍生,它的具体作用体现我归纳为两点。
- 活用二级域名,然后将多个域名解析分流,二级域名的名称可以作为很好的导向标记。
最关键的是可以省下很多买域名的钱。对吧? - 第三方平台部署,二级域名解析。相对于使用githubpage里的projectpage,无需考虑根目录的变动问题。
githubpage分为userpage和projectpage。userpage默认域名为username.github.io,而projectpage默认域名为username.github.io/projectname。
以下内容是针对博客静态资源做的优化措施,属于是锦上添花的功能,提升速度相对不那么明显。读者可以自己挑选感兴趣的内容进行实装。
访问速度优化
此章重点讲述对静态资源的压缩,简化处理。
有提到使用jsdelivr等免费CDN服务来加速,但是目前jsdelivr在大陆的速度已经因为各种原因显得捉襟见肘,所以我其实不是特别推荐使用jsdelivr。
NPM的活用方案
这篇重点在于把博客的静态资源提交到NPM上,然后白嫖NPM曾经非常丰富的镜像节点,使用方式类似于jsdelivr。虽然叫是叫图床,但其实所有静态资源都可以这样办。
然后在学会上一篇的原理之后,这一篇则是教你把整个博客仓库都提交上去,毕竟静态博客嘛,整个网站都可以视为静态资源,那么我们是不是可以直接白嫖npm加速整个博客呢?答案是可以的。
异步加载静态资源
异步加载的主要目的是推迟页面内不影响首屏效果的资源的加载时间,从而提升首屏的加载速度。
一定要在理解了本章内容之后再去使用。切勿盲目添加异步加载标记。
温馨提示,gulp、pjax、pwa并称为bug御三家,水很深,把握不住的不要滥用。务必在熟读教程内容且做好备份以后再尝试。
使用gulp压缩博客静态资源
gulp其实是一个自动化构建工具,不过对静态页面来说,它最大的作用就是进行资源压缩。
配置的过程较为繁琐。提升的效果却没有相应的回报。
没有刚需的读者可以跳过。
添加pjax适配
Butterfly主题有自带的一些pjax适配,本章是基于这个展开讨论。
给博客添加PWA
PWA(Progressive Web App,渐进式网络应用)的功能非刚需,且相应的会带来很多bug,而且因为它惰性加载的特性,很难彻底卸载掉。
本站的更新提示弹窗虽然是基于PWA方案实现的,但本质上只需要SW.js即可。所以即使是眼馋更新弹窗,也不用执着于PWA。
至于能将网站作为应用安装,这个功能可以基本上可以直接通过所有chromium内核的浏览器实现。任何网站都可以作为应用安装。无所谓你用没用PWA。所以也不用为了讲网站作为应用安装这一个功能而执着于PWA。
关于SW(service worker)这方面的论述,我更加推荐你们阅读空梦同学的博文内容。
全站CDN加速
CDN(Content Delivery Network,内容分发网络)的作用很简单,顾名思义,把你的网站内容存在由各个节点构成的网络内,然后按照请求距离远近,让最近的节点去分发服务。
打个比方,把源站比作商品,CDN比作物流。
原本你从国内向海外发起海外购(访问源站),然后美国仓库发货(githubpage响应请求),可能要一周多才能到货。
现在套了全站CDN,你向美国发货,然后国内仓库(国内CDN缓存节点)比较了下,发现它在上海、北京、深圳等等地方都有一模一样的货(缓存内容),所以他看你在浙江,于是直接从离你最近的上海仓库发货(最近节点分发内容),于是,你上午下单,下午就到了。
这样子,网站速度就快了。
国内的全站CDN服务大多需要备案,所以未成年或者没有备案的同学可以止步了,这个是硬性要求,我也没有特别好的解决办法。那些绕备的方案也没法凭空变出备案号来。
如果需要备案的话,一般你需要一个国内注册的域名,然后在你的域名服务商处,一定有备案窗口,按照备案提示,填写并上传材料。备案前会先由你的域名服务商客服帮你审查资料是否合格,不合格会电话通知你修改,修改通过后才会提交管局,所以不用太担心备案填写问题。
视各地管局效率不同,备案通过时间在3天到一个月不等。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to 测试's candyhome,wish you a nice day .